
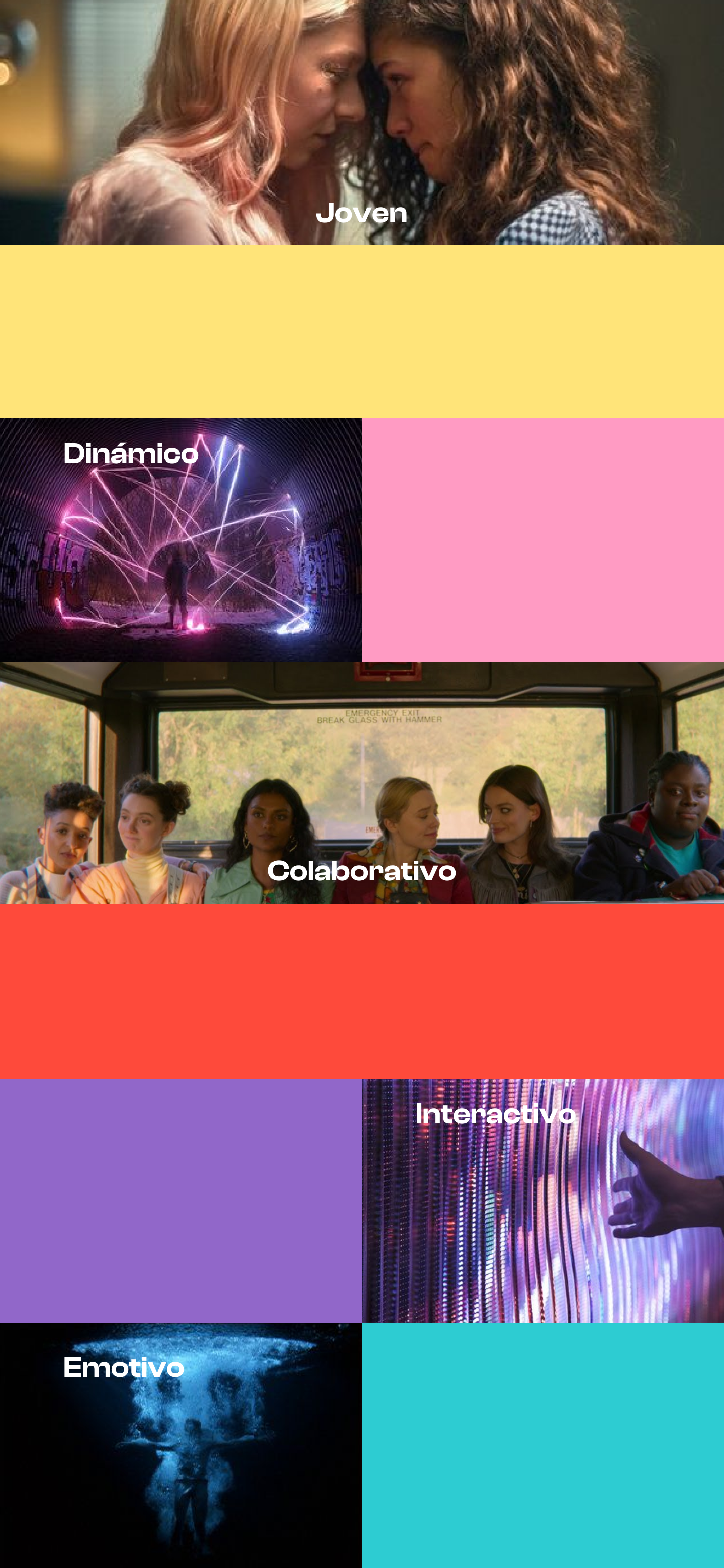
Drivers
Decisions es un proyecto con una filosofía orientada a la juventud, por lo que lo mueve el dinamismo, la emoción y la colaboración de las personas, además promueve esta colaboración mediante la interactividad.

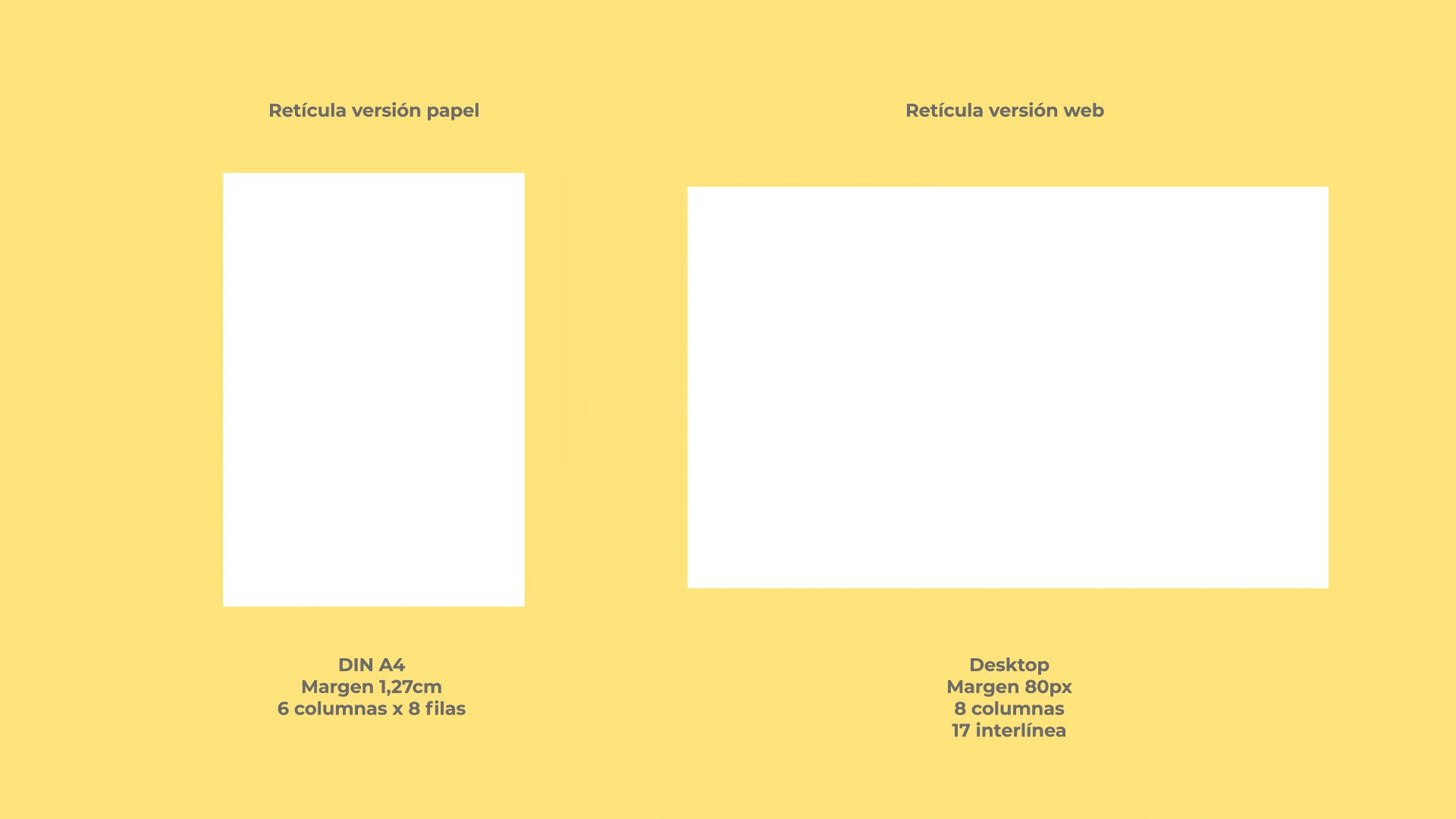
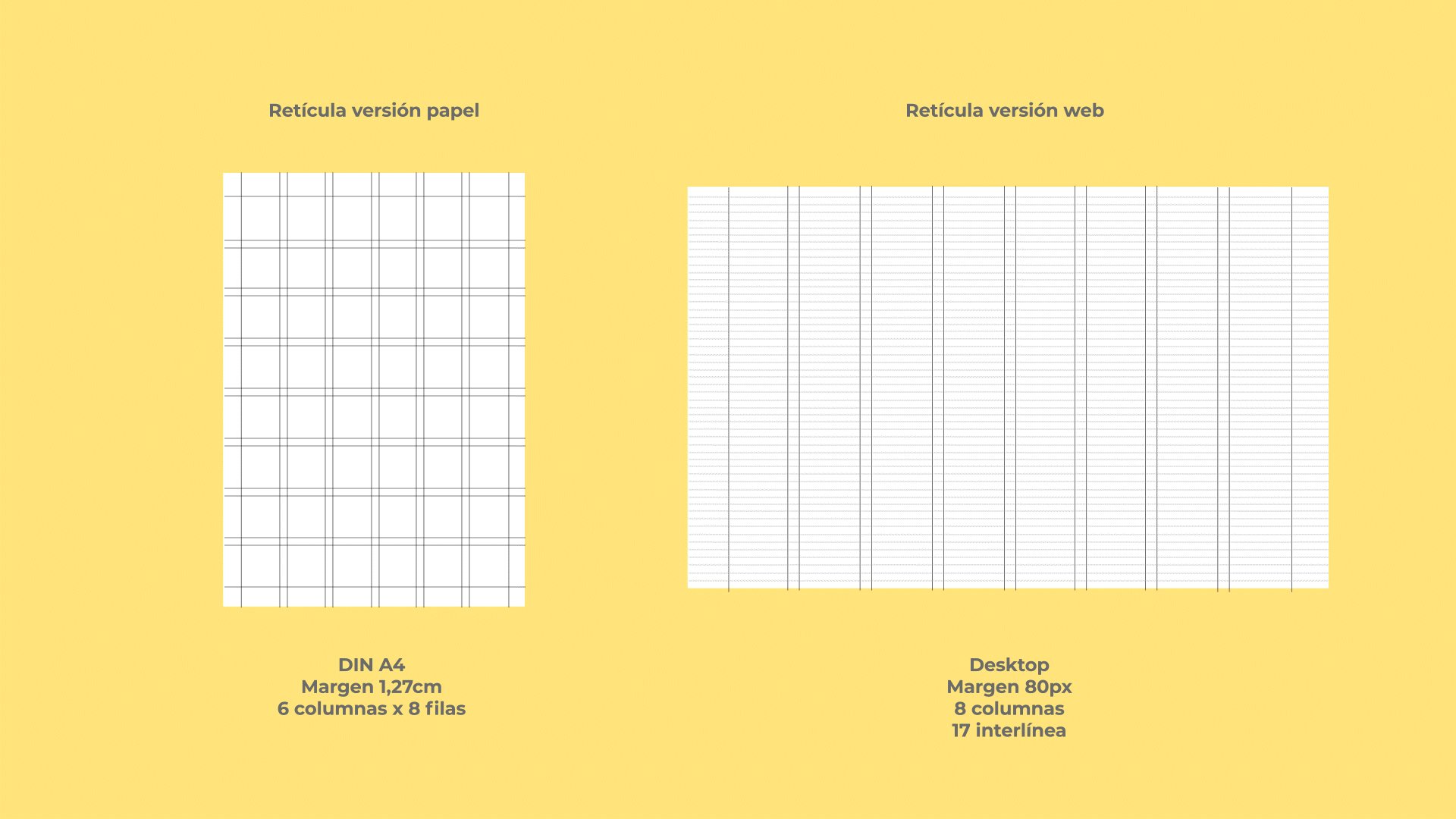
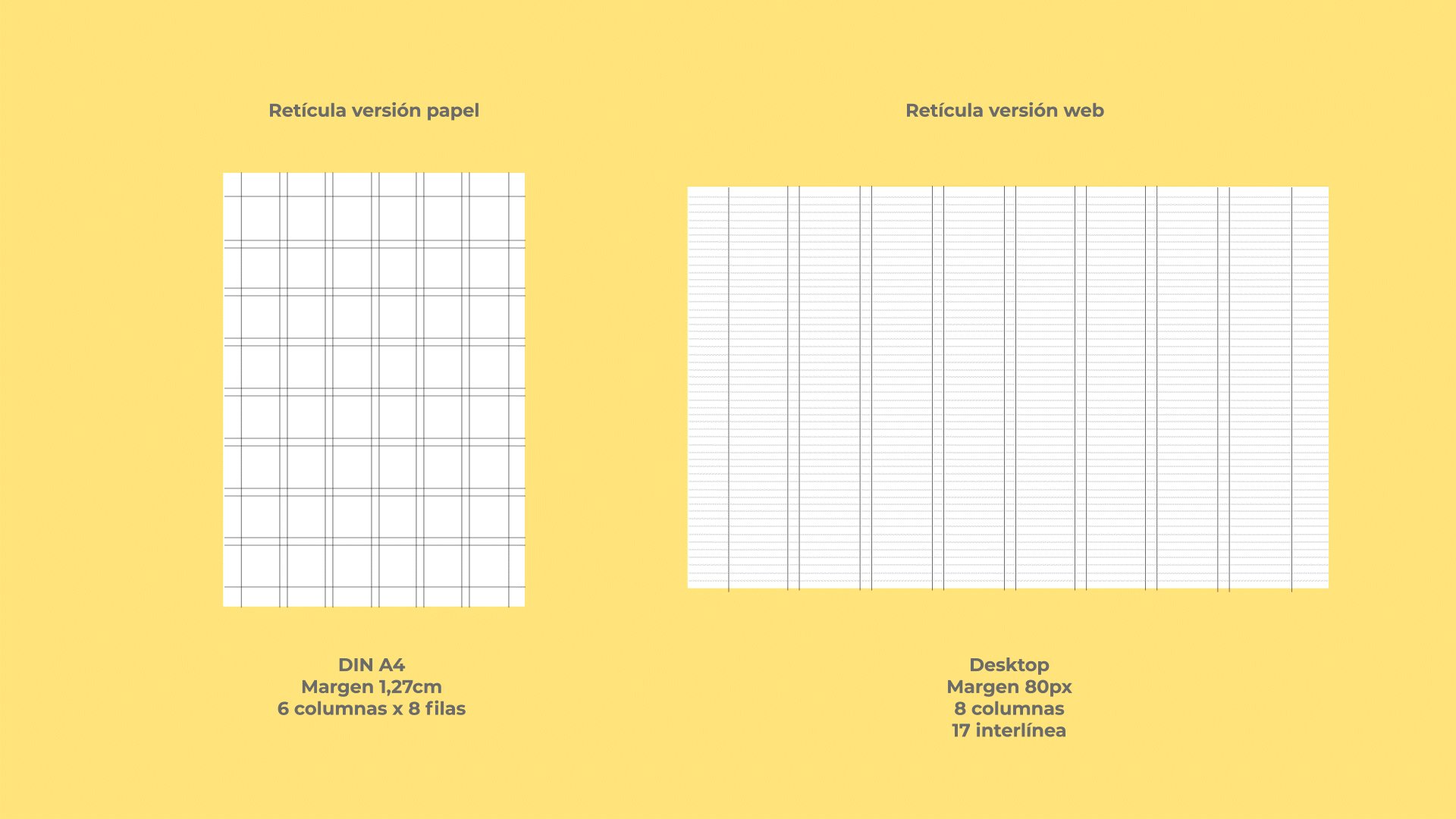
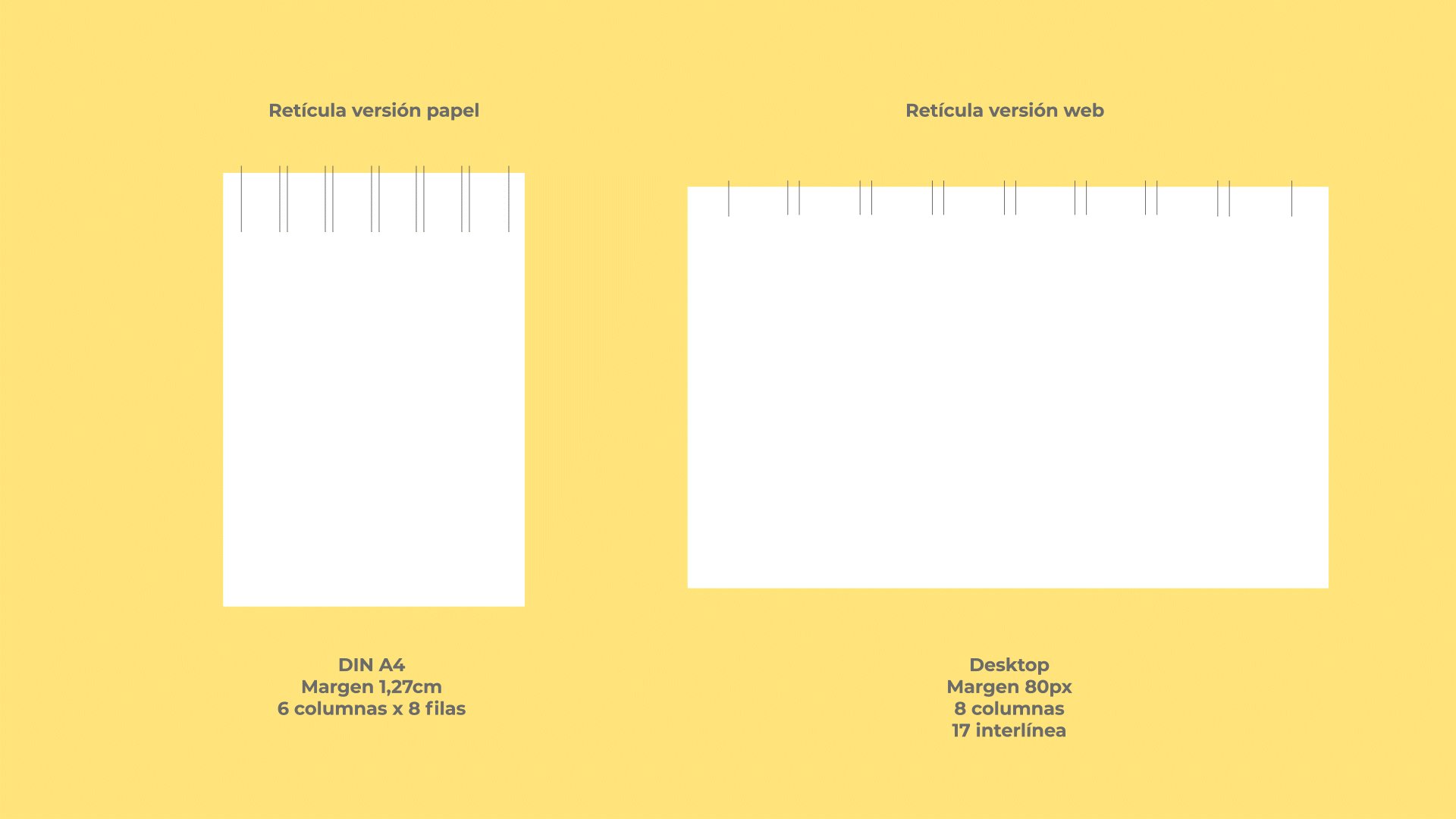
Retícula
Se hace uso de dos reticulas como se muestra en el vídeo, una para elementos físicos como carteles, cartas u otros elementos y otro para el diseño de la web. Lo que cambia entre ellos son los márgenes. Un sistema de reticula de tantas columnas hace que sea flexible y que se puedan colocar múltiples elementos.

Color
El arcoiris: así son los colores de DECISIONS, un espectro de emociones. No hay jerarquía, pero sí variantes de color al 70, 50, 30 y 10 de opacidad. El negro se utilizará excepcionalmente como color tipográfico, nunca como color plano. Los demás colores se podrán usar de cualquier forma siempre que representen vitalidad.
Primarios

Secundarios

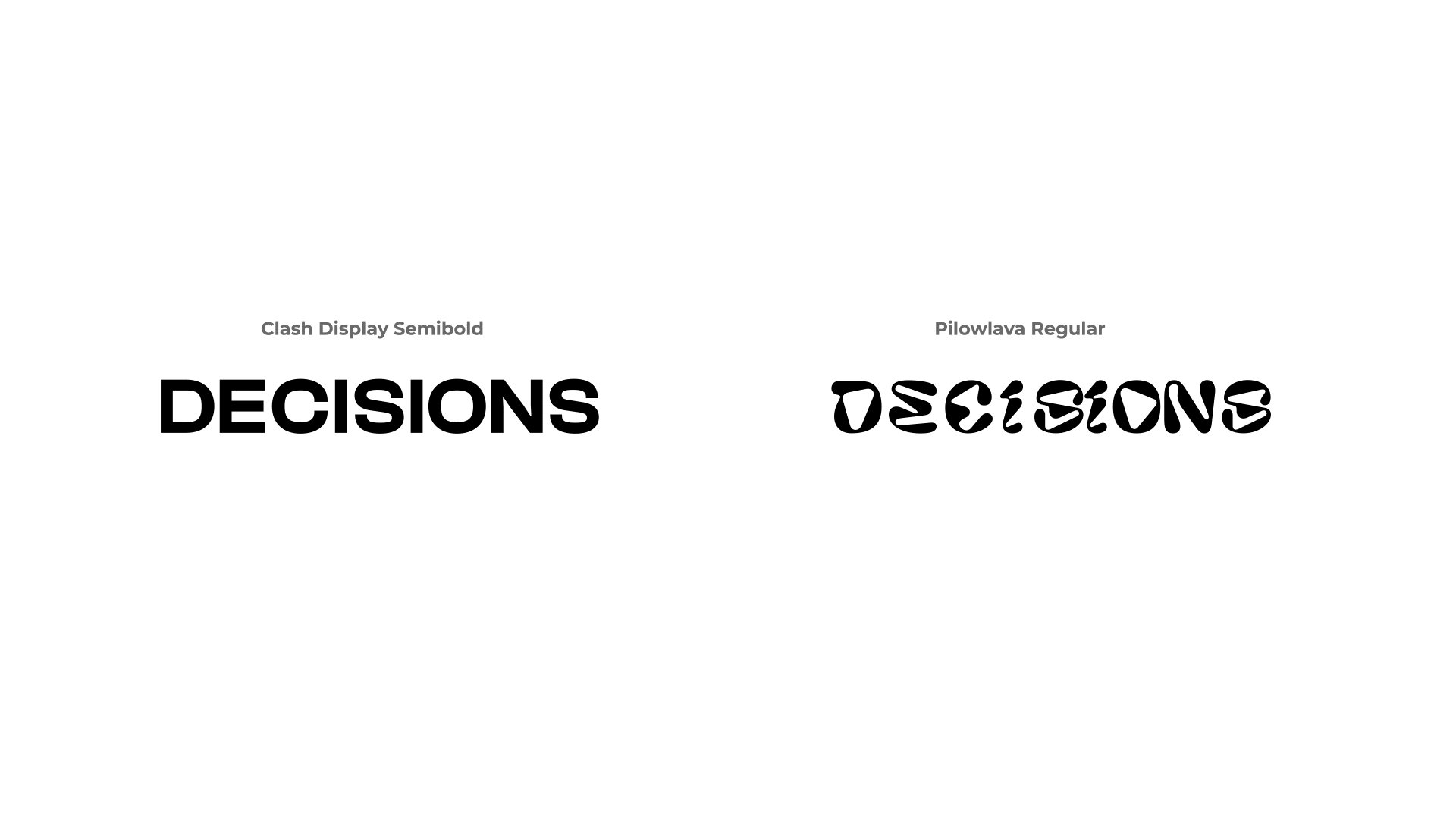
Tipografía
Contrastadas. Así son las tipografías de DECISIONS. Una tipografía dinámica y divertida como Pilowlava y otra firme, contundente, elegante y contemporánea como Clash Display. Para cuerpos de texto se utilizará la Monserrat por su alta legibilidad y coherencia gráfica.
Estilo
Tres tipografías flexibles para un sistema gráfico flexible. Pilowlava para el logo y decoración de carteles, Clash Display para títulos y textos grandes y Monserrat para cuerpo de texto y notas al pie.

jerarquia
La jerarquía tipográfica tiene de cuerpo de texto 14px de cuerpo y a partir de ese número se forman los demás estilos con la escala de tercera mayor.

Iconos
Los iconos de la marca comunican información de forma directa y sencilla. Tienen un estilo simple, con la menos cantidad de elementos posible y están construidos por bloques rellenos que aportan firmeza y notoriedad. Los ángulos son redondeados para ser así más amables. Otros han sido diseñados como elementos gráficos decorativos y para dar cohexión al sistema. La pica, el corazón, el trébol y el diamante son iconos inspirados en las formas de la tipografía Pilowlava.
Logotipo
Un isotipo, un puzzle, un juego. El isotipo se compone de las letras de dos tipografías contrastadas, Pilowlava y Clash Display, dinamismo vs. contemporaneidad. La letra “o” está modificada para convertirse en un icono de “PLAY” y además es el sello reducido. Se podrá usar sobre todos los colores primarios del sistema además de utilizar un color para cada letra. Los pesos de la tipografía siempre serán Semibold para Clash Display y Regular para Pilowlava.


Pattern
Rapport de tipografías e iconos. Se ha realizado un pattern con letras de las dos tipografías del logo y los cuatro iconos diseñads a partir de la tipografía Pilowlava. Este rapport se utilizará en 2D para elementos de la web o merchandising, y en 3D para los titulos de crédito, fondos u otros elementos que necesiten mayor coherencia con el sistema.


Componentes Web
Flat desing. Al utilizarse un estilo simple y plano en todo el sistema, que mejor estilo de diseño de web que el Flat desing. Los componentes del sistema son pocos pero eficientes. Botones, campos de texto, cards, menus, footers. Con todos ellos, más iconos y estilos tipográficos, se forma la web en su totalidad. La mayoría de los componentes tiene variantes en todos sus colores, en positivo y en negativo. Menos es más.
Estilo imagenes
Limpias y dinámicas. El estilo de las imagenes debe ser limpio, en clave alta en las que aparezcan adolescentes realizando actividades dinámicas o colaborativas, siempre con fondo blanco o de algún color corporativo.



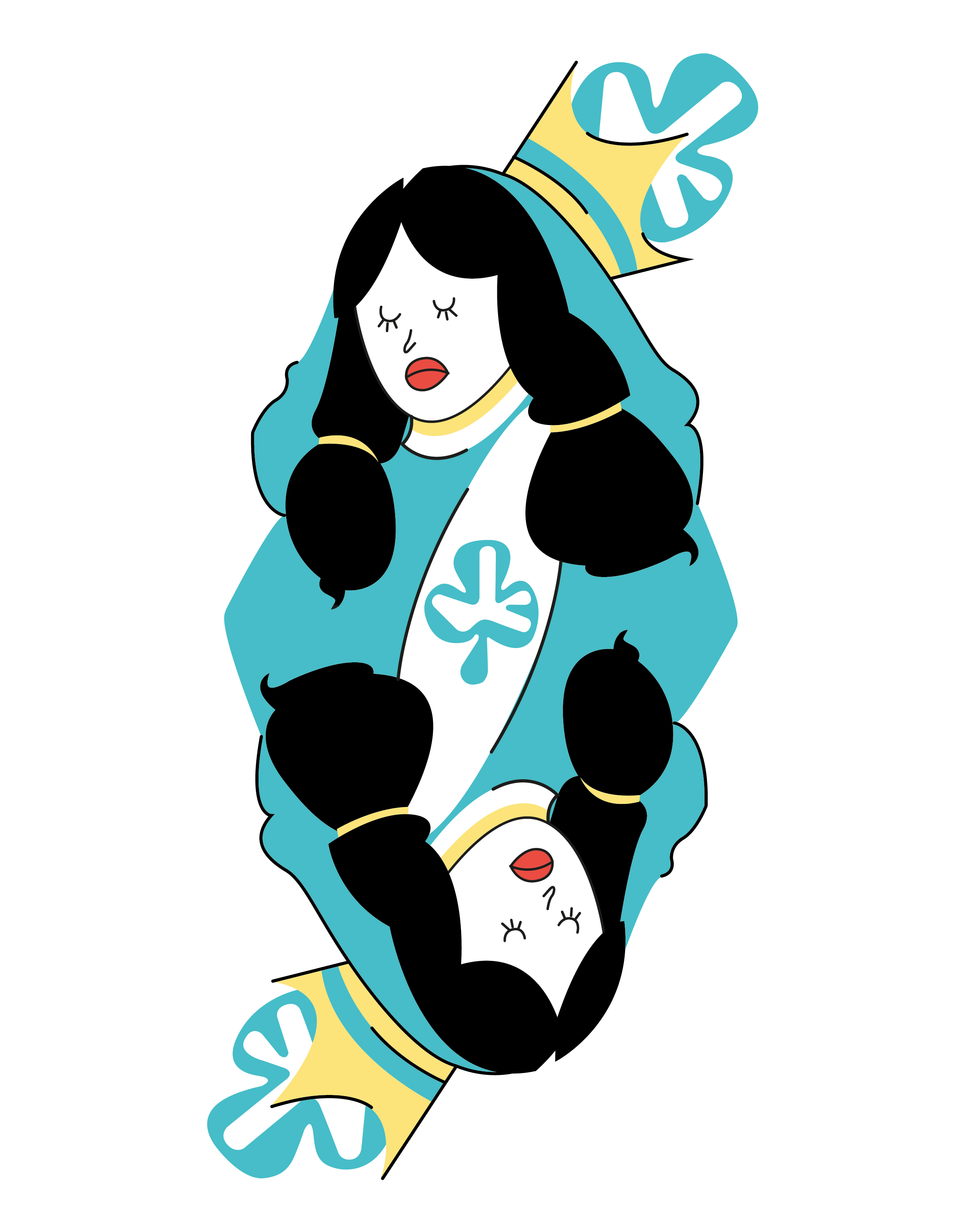
Estilo ilustraciones
El estilo de las ilustraciones es en 2D estilo cartoon. Con bloques de color y líneas discontinuas alrededor cuand haga falta distinguir planos de color según la perspectiva. Se utilizarán exclusivamente los colores corporativos primarios sin ninún tipo de variación.




Narrativa interactiva
La siguiente imagen es un esquema de la narrativa interactiva que sigue el corto y la web. Los botoness azules son información de la web, los botones naranjas son inputs en los que se puede enviar información. Los botones violetas son los vídeos del corto, como títulos de crédito, animaciones 2D, figrativas o abstractas. Los botones rosas son las pantallas de las decisiones que tiene que hacer el usuario durante el corto. Los botones amarillos son juegos, tanto físicos como interactivos. Los botones rojos son pantallas para continuar viendo los diferentes finales del corto.
3D
Materiales y movimiento. El uso del estilo 3D se usa en los títulos de crédito y en los espacios que reflejan el mundo real. Nunca se hará uso del 3D en personajes. Los materiales deben tener los colores corporativos, aunque en los espacios se haga uso de otros para dar sensación realista. LOS MOVIMIENTOS DE CÁMARA SERÁN SIMPLES Y LA ILUMINACIÓN SERÁ SIMPLIA.

Happy Path
Un happy path o happy flow es una ruta por una página web en la que se muetre un camino a seguir sin errores. Aquí se muestra una ruta para ver dos de los finales del corto.
Títulos de crédito
El siguiente video muestra el estilo de los titulos de credito y la animación de los bumpers.
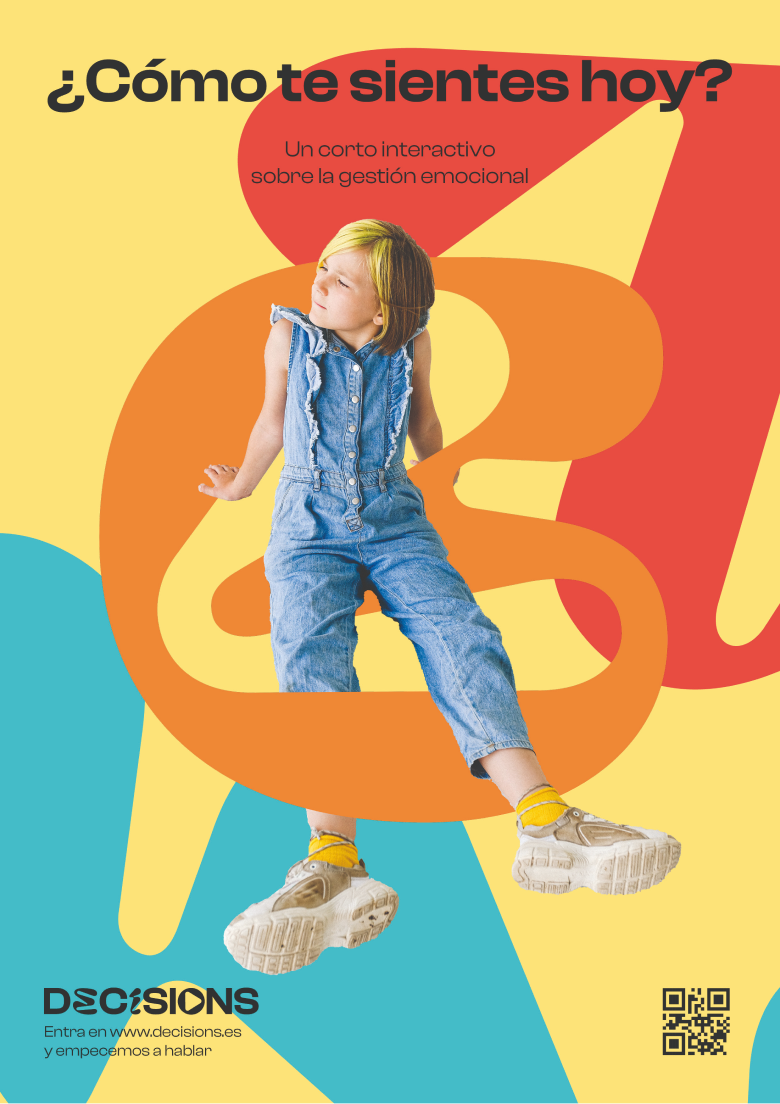
Carteles
Dinámico y juvenil. Los carteles son el espejo de los drivers. Utilizan varios de los elementos del sistema, imágenes simplias, formas abstractas de la tipografía Pilowlava y los iconos inspirados en ella, y un mensaje que aporta notoriedad y te acerca al proyecto.




Cartas
Diversión. Estos naipes forman parte de los productos del proyecto, durante el corto se da la opción a jugar una patida de naipes y estos son los idóneos para no salir del contexto gráfico. El diseño se compone de los iconos inspirados en la tipografía Pilowlava (la pica, el corazón, el diamante y el trébol) y unas ilustraciones de la reina, el sirviente, y el rey con el estilo de ilustración anteriormente mencionado. Además se hace uso del isotipo y el patern lo que hace que sean unos naipes ornamentales.


